Olla my fren, aku nak wat quick tutorial kat sini kerana aku dah nak tido, so aku just copy & paste tutrial dari blog mamat nie (Bloggermint). Korang boleh tgk contoh yg menjadi kat akunyre komen kat bawah nie..
Selamat mencuba.....
Before getting into the process I recommend you to back up your template and previous comments in blogger wont be visible if you use Facebook commenting system.
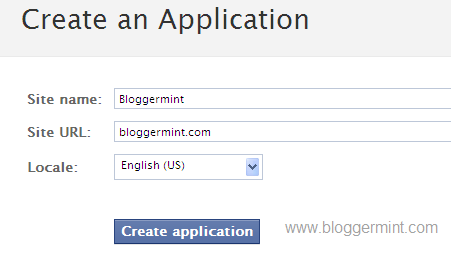
Step 1: Visit Facebook developer page and enter your blog name, URL and click on Create application.
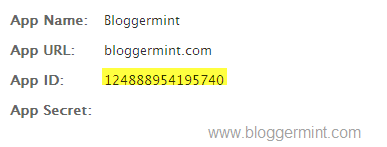
Now copy the App ID and save it in a notepad
Step 2: Login to you Blogger dashboard and navigate to Layout > Edit HTML and check on Expand Widget Templates. Search for the code <data:post.body/> or <div class=’post-header-line-1′/> and paste the code below <data:post.body/> or <div class=’post-header-line-1′/> and save the template.
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
|
Change the APPID on the code with your APP ID provided from Facebook and save the template.
Step 3: Now you need to hide default blogger commenting system. So navigate to Settings > Comments and select hide and save settings.
Note: Using Facebook Comments will hide your blogger comments. So use this comment box wisely.







0 comments:
Post a Comment